Si parla spesso dei Core Web Vitals, cioè di quella serie di metriche, o “key performance indicator” che rappresentano il “cuore” dei parametri di una pagina web secondo Google. Ne avrete sicuramente sentito parlare come Segnali Web Essenziali, ma cosa sono, in concreto, e perché sono così importanti?
Il motivo che li rende importanti è semplice: sono un fondamentale fattore di ranking, quindi vengono utilizzati per valutare la user experience. Approfondiamoli uno per uno, scoprendone le caratteristiche e come possiamo migliorarli.
I Core Web Vitals uno dei fattori di ranking per il posizionamento su Google
La gestione di un’attività di successo implica la creazione di connessioni con quanti più potenziali “clienti” possibili. Per entrarvi in contatto, oggi, lo strumento più veloce e capillare è la Rete Internet: su Google vengono fatte, ogni giorno, oltre 8,5 miliardi di ricerche. Guadagnare un posto nei primi risultati dei motori di ricerca è un obiettivo fondamentale.
Nel maggio del 2020 Google ha introdotto i Core Web Vitals, cioè dei parametri di valutazione dei tre elementi principali di un sito: velocità, interattività e stabilità. SEO e Core Web Vitals sono argomenti che procedono di pari passo.
In concreto, le tre metriche dei Core Web Vitals sono:
- LCP, cioè Largest Contentful Paint;
- FID, cioè First Input Delay;
- CLS, cioè Cumulative Layout Shift.
Ognuna di queste metriche si traduce nella misurazione di un aspetto diverso dell’esperienza utente. LCP misura la velocità di caricamento percepita e si focalizza sulla sequenza temporale di caricamento della pagina in cui è probabile che il contenuto principale sia stato caricato.
FID misura la reattività e l’esperienza che gli utenti hanno, quando provano a interagire per la prima volta con la pagina. CLS quantifica la stabilità visiva e la quantità di spostamento imprevisto del layout del contenuto della pagina visibile.
Ogni metrica Core Web Vitals è associata a un giudizio che classifica le prestazioni come “Good” (“Buone”), “Needs Improvement” (“Necessita di miglioramenti”) o “Poor” (“Scarse”).
Per classificare le prestazioni complessive di una pagina o di un sito, si utilizza un valore in percentuale del 75%. Cosa significa questo? Significa che, se almeno il 75% delle visualizzazioni di pagina di un sito soddisfa la soglia del “Buono”, quel sito viene classificato come avente prestazioni “Buone” per quella metrica. Al contrario, se almeno il 25% delle visualizzazioni di pagina soddisfa la soglia “scarsa”, il sito viene classificato come con prestazioni “scarse”.
Quei siti web che riescono ad eccellere in queste aree, avranno più possibilità a posizionarsi in alto nelle SERP.
Al di là dei Core Web Vitals, che sono le metriche più importanti per comprendere e offrire un’esperienza utente eccezionale, ci sono anche altre metriche “vitali”, che possono essere supplementari. Tra queste, ad esempio, ci sono Time to First Byte (TTTFB) e First Contentful Paint (FCP), entrambi utili nella diagnosi dei problemi con LCP.
Ancora, le metriche come Total Blocking Time (TBT) e Time to Interactive (TTT) sono metriche di laboratorio importanti per rilevare potenziali problemi di interattività che avranno un impatto su FID. Ricordiamo, comunque, che queste ultime non fanno parte del set Core Web Vitals, perché non riflettono un risultato incentrato sull’utente e non sono misurabili sul campo.
Cosa sono i Core Web Vitals
LCP Largest Contentful Paint

La metrica LCP, Largest Contentful Paint, misura, in secondi, il tempo che intercorre dal momento in cui la pagina inizia a caricarsi, a quello in cui il l’elemento di contenuto più grande viene visualizzato sullo schermo. Questo valore serve a quantificare quanto impiegano i contenuti principali della pagina per il caricamento, quindi più basso è, meglio è.
LCP è il tempo impiegato per visualizzare l’elemento di maggiori dimensioni nell’area visibile al momento in cui l’utente richiede l’URL. Generalmente si tratta di un’immagine o un video, oppure di un elemento di testo di grandi dimensioni a livello di blocco. L’importanza di questo elemento risiede nel fatto che fa capire all’utente che l’URL è in fase di caricamento.
Un cattivo LCP implica che gli utenti non possono interagire bene con una pagina, rovinando l’esperienza di esplorazione del sito. Un punteggio LCP “Buono” è inferiore o uguale a 2,5 secondi. “Necessita miglioramento” è inferiore o uguale a 4 secondi, mentre “Scarso” è superiore a 4 secondi. Google consiglia di puntare a un punteggio di 2,5 secondi o meno.
A influire sull’LCP è il caricamento di tutti gli elementi contemporaneamente, soprattutto se la dimensione del blocco di contenuto più grande non è ottimizzata. A influire negativamente sul punteggio LCP potrebbero essere tempi di risposta lenti del server, JavaScript e CSS che bloccano il rendering o, ancora, risorse di contenuto troppo pesanti che richiedono un tempo eccessivo per essere caricate.
FID First Input Delay

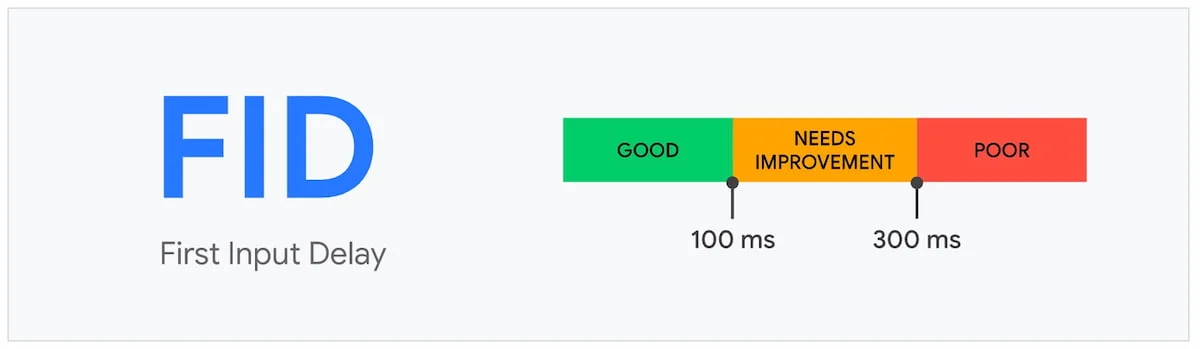
First Input Delay (FID) è un Core Web Vital dedicato alla misurazione del tempo che intercorre dal momento in cui un utente interagisce per la prima volta con un sito (clicca un collegamento, preme un pulsante o un tasto) a quello in cui il browser può rispondere a questa interazione. Si tratta di una metrica importante, perché collegata alla prima impressione che si ha di una pagina e alla sua reattività. Anche in questo caso, più basso è il valore meglio è.
FID Web Vitals è, quindi, il tempo trascorso tra la prima interazione di un utente con una pagina (ad esempio dal click sul link o dal tocco di un pulsante) e il momento il cui il browser risponde effettivamente a quell’interazione. La misurazione viene estratta da un qualsiasi elemento su cui l’utente fa click per primo. Il valore è importante per le pagine che richiedono un’azione da parte dell’utente, perché è il momento in cui una determinata pagina diventa interattiva.
Un FID al di sotto o uguale ai 100 millisecondi è considerato “Buono”; tra i 100 e i 300 millisecondi “Necessita di miglioramenti”; superiore a 300 millisecondi è “Scarso. Tra le cause di FID molto alti, ad esempio, i tempi di esecuzione di JavaScript, o l’impatto di codice di terze parti.
CLS Cumulative Layout Shift

CLS sta per Cumulative Layout Shift e misura la stabilità visiva del layout del sito. In altre parole, si riferisce alla frequenza con cui un utente può sperimentare un cambiamento inatteso nel formato del sito. Più basso è il valore, maggiore è la fluidità di navigazione.
Il valore CLS Vitals misura la somma totale di tutti i singoli punteggi di variazione del layout per ogni variazione di layout imprevista che si verifica durante il caricamento e la visualizzazione della pagina. Il punteggio, in questo caso, è compreso tra zero e un qualsiasi numero positivo.
Zero indica “nessuna variazione” e il numero, al suo aumentare, indica una variazione del layout nella pagina progressivamente più significativa.
Questa metrica, dunque, è legata alla “stabilità visiva” di una pagina, cioè a un fattore che influenza notevolmente l’esperienza dell’utente. Non si misura in secondi, ma tiene conto delle dimensioni della finestra e si riferisce agli elementi che si spostano tra due frame, che prendono il nome di “elementi instabili”, misurandone il movimento nella finestra.
Il punteggio di spostamento del layout deriva da due fattori: frazione di impatto (cioè l’area della finestra che l’elemento instabile occupa in entrambi i frame) e frazione di distanza (distanza massima percorsa dall’elemento instabile tra i due riquadri, divisa per la dimensione più grande della finestra, cioè larghezza o altezza).
Come misurare i Core Web Signal
Per poter misurare i Core Web Vitals, Google offre un supporto nel processo di quantificazione delle metriche, attraverso strumenti dedicati all’ottimizzazione delle pagine. Tra questi strumenti, ad esempio, c’è il PageSpeed Insight di Google, che permette di misurare la velocità di caricamento di un sito web, includendo tra i valori i Core Web Vitals.
Ancora, uno strumento molto utile è Google Search Console, che offre la possibilità di controllare una pagina specifica del proprio sito. Altro tool su cui poter fare affidamento è Chrome Dev Tools, cioè una suite di strumenti dedicati allo sviluppo dei siti web, grazie alla quale è possibile effettuare modifiche e correzioni o visualizzare una serie di parametri utili all’ottimizzazione.
Google Page Experience, SEO e Ranking
Google Page Experience è un insieme di segnali che misurano il modo in cui gli utenti percepiscono l’esperienza di interazione con una pagina web, al di là del suo valore puramente informativo, sia su dispositivi mobili sia su desktop.
Punto focale di questi segnali sono i Core Web Vitals che, come abbiamo già visto, rappresentano un insieme di metriche che misurano l’esperienza utente nel mondo reale per le prestazioni di caricamento, l’interattività e la stabilità visiva della pagina. A questi si aggiungono anche altri parametri, come ottimizzazione per dispositivi mobili, HTTPS (cioè sicurezza del sito) e l’assenza di annunci interstitial invasivi.
Come migliorare i Core Web Vitals
I Core Web Vitals sono importanti perché aiutano a misurare le prestazioni di un sito e, di conseguenza, ottenere un migliore posizionamento sui motori di ricerca. Si tratta di metriche concrete, che è possibile monitorare e testare per valutare l’esperienza utente sul proprio sito, intervenendo con miglioramenti, se necessari.
Queste metriche, inoltre, vengono usate da Google per determinare e valutare l’esperienza e il rendimento di una determinata pagina oltre ad essere prese in considerazione per un buon posizionamento su Google News. Esistono una serie di accorgimenti per migliorare i Core Web Vitals. e per intervenire sulle relative metriche attraverso WordPress.
Per quanto riguarda il punteggio LCP, qualora un contenuto impieghi molto tempo per essere caricato, l’utente potrebbe “scoraggiarsi” e abbandonare il sito. Tra i problemi più frequenti, in questo caso, potrebbero esserci un server lento, oppure JavaScript e CSS che bloccano il rendering. Ecco alcuni metodi per migliorare:
- Eliminare gli elementi di grandi dimensioni;
- Minimizzare il blocco di JavaScript e CSS;
- Sfruttare il lazy loading: il lazy loading si presenta quando le immagini su una pagina vengono caricate solo dopo che un utente le scorre verso il basso, consentendo di ottenere LCP a una velocità maggiore;
- Usare una CDN, cioè una Content Delivery Network (una rete di server che carica i contenuti del sito da un data center nelle immediate vicinanze dei tuoi visitatori;
- Aggiornare il web hosting, con prestazioni migliori.
Per migliorare il valore del First Input Delay, il metodo più efficace è ottimizzare i propri JavaScript. In ultimo, c’è il Cumulative Layout Shift. L’instabilità visiva è un fattore molto negativo per l’utente, perché può portarlo a cliccare su un elemento sbagliato o rimanere confuso in merito a ciò che ha visualizzato.
Per migliorare il valore CLS, si possono specificare le dimensioni delle immagini, oppure riservare agli annunci pubblicitari uno spazio prefissato e non invadente per l’esperienza di visualizzazione dell’utente. Altra tecnica per migliorare il punteggio CLS può essere riservare un posto fisso a incorporamenti e iframe nelle pagine: se questi elementi non hanno dimensioni definite, possono spostarsi e influenzare il layout della pagina quando si caricano.
I Core Web Vitals sono elementi particolarmente importanti e devono essere ottimizzati. In alcune circostanze, sono legati al miglioramento delle immagini, che devono essere gestite con dimensioni e caratteristiche adeguate, in altri al layout, quindi bisognerà agire con interventi e modifiche lato codice.